
へい。
ワードプレスで固定ページフロントページに設定したら「リダイレクトが繰り返し行われました」と表示されてブログが表示されない。(下記画像)

今回はそんな絶体絶命のピンチで悩んでいる人に役立つ情報を紹介しちゃうぞ!
というか私もつい先日そのようなエラーに遭遇して脳汁が出ました。
もうほんと悩みすぎて「全世界のワードプレス停止しちまえ!」とまで思ったわけですが、
死に物狂いで解決方法を探した結果、ついに原因を突き止めたのです!
パチパチ!パチパチ!ヒューヒュー!
ぜひ参考にしてみてくださいね!
ワードプレスで固定ページをフロントページに設定した際に「リダイレクトが繰り返し行われました」が出る原因

なんと原因はプラグイン「Custom Permalinks」。
正確にはCustom Permalinksで記事URLに / を入れていたのが原因でした。
おそらく固定ページをフロントページに設定して無限リダイレクトされている方は、他のブログサービス(はてなブログなど)からワードプレスに移行した方ではないでしょうか。
Custom Permalinksは本来ワードプレスで利用できない記号を記事のURLに打ち込めるようにするプラグイン。
はてなブログなどではデフォルトだと記事URLに / が利用されています。
https://○○.com/entry/2018/09/24/~(数字6桁くらい)
※自分で記事URLを変更している場合は上記と異なります
ですがワードプレスでは記事URLに / を普通には入力することができません。
この記事を読んでくれている方の多くはご存知だと思いますが、
記事URLを変更するとその記事の検索エンジンからの評価がリセットされてしまいます。
そのため、はてなブログなどからワードプレスにブログを移行する際にはCustom Permalinksを利用して記事URLに / を入れる作業が必須なわけですね。
しかし本来であればワードプレスで入力できない / を無理やり入力しているわけですから、/を入力した記事をフロントページにしようとしたらそりゃエラーも起きますよね。
ワードプレスで固定ページをフロントページに設定した際に「リダイレクトが繰り返し行われました」が出た場合の対処方法
Custom Permalinksを導入しているブログで試行錯誤した結果、以下のことが分かりました。
- Custom Permalinksを削除したらエラーが起きる固定ページをフロントページにできた(※注意)
- /を含めずに新しく作った固定ページはフロントページに設定できる
選択肢としてはありますが、この方法はおすすめしません。
Custom Permalinksのプラグインを消すと記事URLに入力した/が全て削除されます。
つまり、記事URLが変更されて検索エンジンからの評価がリセットされてしまうということなのだ!
それが嫌でわざわざCustom Permalinksを入れているわけですから、この方法は避けたほうがいいですね!
Custom Permalinksを導入しているブログでも、
記事URLを変更せずに新しく作成した固定ページであればフロントページに設定することができます。

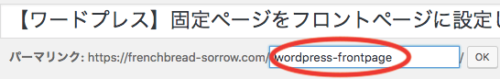
上記の赤丸で囲われた場所をデフォルトのままいじらなければOK。
手順としては下記。
フロントページに設定したかった固定ページの本文をコピー
↓
新しく作成する固定記事に貼り付け
記事URLに/を含まずに作成した固定ページであればフロントページに設定できる場合があります。作成してすぐには設定できないですが、一定時間経過することでエラーが起きずにフロントページに設定できるっぽい?(詳しい理由はわからないです。すみません)
新しい固定ページを作成したら、元の固定記事から新しい固定記事にリダイレクト設定することで検索順位をほぼ維持したまま移行が可能なので忘れないように注意です。
※元の固定記事に良い被リンクをもらっている場合は念のため移行を辞めたほうがいいかもです!
Custom Permalinksのプラグインを削除して多くの記事に悪影響を及ぼすよりは固定記事を作り直したほうが全然良いですよ!
結論:/を含めずに新しく固定ページを作ろう
Custom Permalinksのプラグインを削除するわけにはいかないので、新しく作るほかないです。
- 元の固定ページが狙っているワードで1位
- 重要な被リンクをもらっている
そんな場合はフロントページを変更することを諦めるのも1つの手です。
リダイレクト設定をすれば検索順位を維持したまま移行できることが多いですが、絶対ではないので怖いですもんね!

ワードプレスもデフォルトで/を入力できるようにしてくれればいいのに!!


コメント